티스토리 뷰
이번 글에서는 ChatGPT를 로컬 PC 서비스하기 위한 과정을 살펴볼 겁니다. 이 과정을 준비하기 위해서는 첫 번째로 Slack App이 필요합니다. 혹시 아직 앱이 없으시다면 이전 글을 참고해서 앱을 먼저 생성해 주세요. 두 번째는 ngrok이라는 애플리케이션이 필요합니다. 그리고 끝으로는 제가 만든 애플리케이션을 동작시키기 위해 Git과 Python이 필요합니다. 먼저 ngrok 은 Slack에서 발생하는 메시지를 내 PC에서 받아서 처리하기 위해 필요한데요. 설치를 포함한 자세한 내용은 여기 글을 통해 확인하시기 바랍니다.
# OpenAI 회원 가입 및 토큰 획득
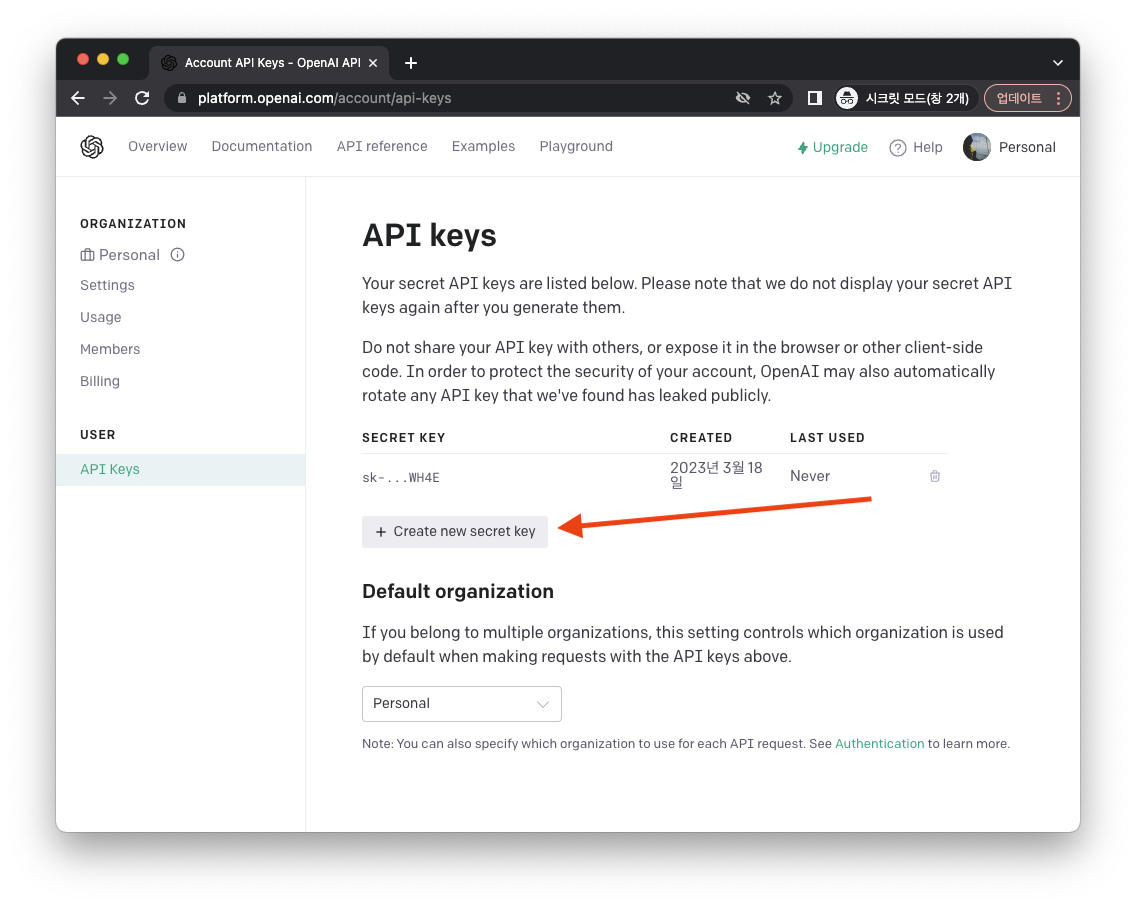
우리 프로그램을 돌리기 위해서는 OpenAI API를 호출할 수 있는 토큰 정보가 필요합니다. https://platform.openai.com/account/api-keys 페이지로 이동하고 회원가입을 해줍니다. 회원가입 절차는 어렵지 않으니 여기서 따로 설명하지 않겠습니다. 회원가입이 끝났으면 Create new secret key 버튼을 누르고 생성되는 토큰을 따로 복사해 두도록 합니다. 토큰 정보는 외부에 유출되지 않도록 각별히 주의해 주세요.

# ngrok 준비
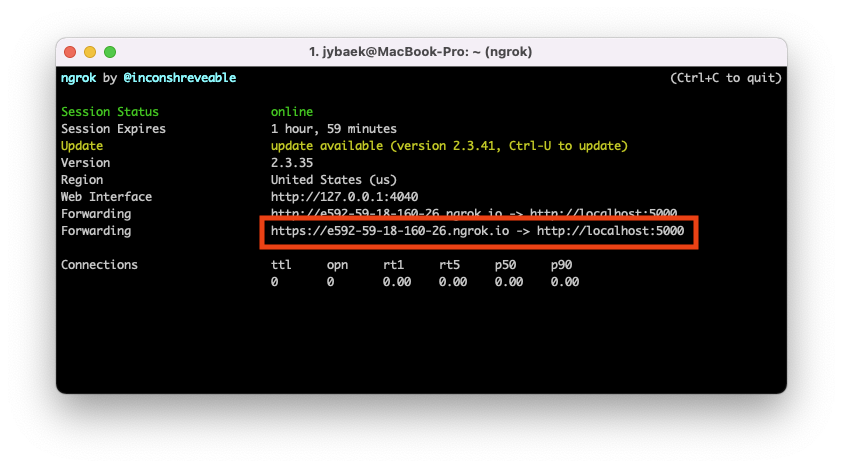
ngrok이 준비됐으면 아래와 같이 명령어를 실행해 줍니다.
ngrok http 5000
그러면 다음과 같이 프로그램이 실행된 걸 확인하실 수 있을 텐데, 여기서 중요한 게 https로 표시된 부분입니다. 뒤쪽에서 사용할 예정이므로 복사해 두세요. 여기서 주의해야 할 것은 프로그램을 종료(Ctrl+C)하고 다시 ngrok을 실행하게 되면 주소가 바뀐다는 겁니다. 프로그램을 종료시키지 말고 유지시켜 주세요.

이 상태를 유지한 상태로 소스코드를 내려받아 실행할 겁니다. 우리 애플리케이션을 localhost:5000으로 실행할 거고 ngrok을 통해 슬랙 메시지가 들어올 겁니다. 그림으로 표현하면 다음과 같습니다.

앞으로 두 개의 프로그램을 실행시킬 텐데 Hello-Slack-Bot과 Hello-ChatGPT입니다. 슬랙에서 @멘션 메시지가 ngrok으로 들어오면 ngrok이 localhost 5000번 포트에서 실행되고 있는 Hello-Slack-Bot으로 메시지를 포워딩할 겁니다. 그러면 Hello-Slack-Bot이 Hello-ChatGPT로 메시지를 던져서 ChatGPT와 통신하게 될 겁니다. 무슨 이야기인지 정확히 모르셔도 괜찮습니다. 아래 내용만 잘 따라오실 수 있다면요.
# 소스코드 다운로드 및 실행
이제 Hello-Slack-Bot, Hello-ChatGPT 두 개의 소스코드를 GitHub에서 내려받을 겁니다. 아래 명령어를 실행해 주세요.
git clone https://github.com/jybaek/Hello-Slack-Bot.git
git clone https://github.com/jybaek/Hello-ChatGPT.git
코드를 내려받았으면 Hello-Slack-Bot, Hello-ChatGPT 두 개의 디렉터리가 생성됐을 겁니다. 터미널 탭을 두 개 열고 각각의 디렉터리로 이동해서 필요한 패키지를 설치해 줍니다. 꼭 양쪽 디렉터리 모두에서 실행해 주세요. 능숙하신 분이라면 각각의 디렉터리에 파이썬 가상환경을 만들고 진행하셔도 무관합니다.
pip install -r requirements.txt
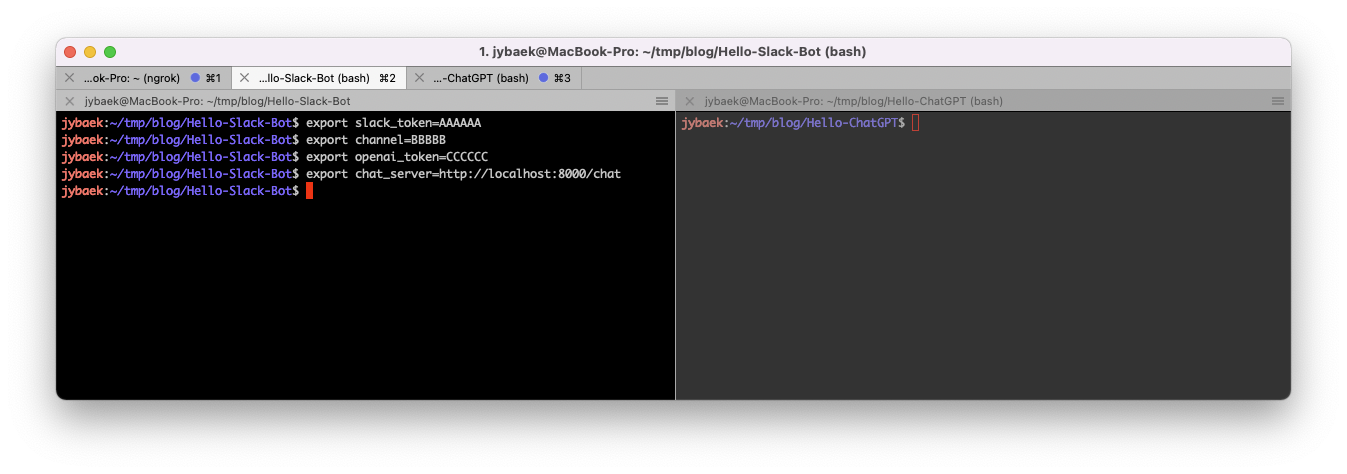
그리고 이 부분이 중요합니다. Hello-Slack-Bot을 실행시킬 경로에 환경변수를 추가해 줄 겁니다. 왼쪽이 Hello-Slack-Bot, 오른쪽이 Hello-ChatGPT입니다. 왼쪽에 export를 통해 환경변수를 추가해 주세요. 추가해야 하는 변수는 slack_token, channel, openai_token, chat_server 총 네 개입니다. chat_server는 아래처럼 http://localhost:8000/chat로 넣어주시면 되고 slack_token, openai_token은 각자가 이전에 복사해 놓은 값을 넣어주시면 됩니다.

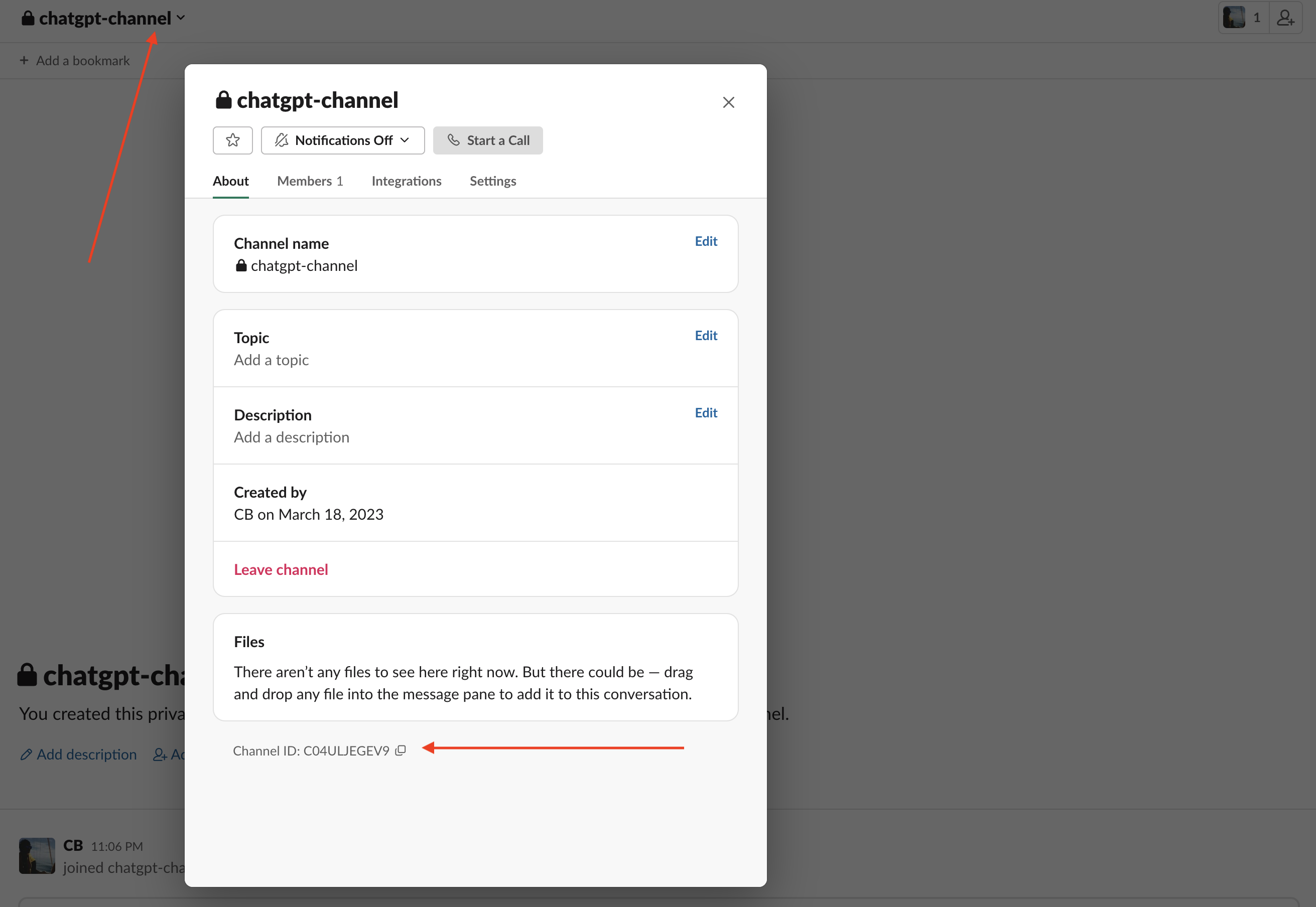
channel은 아래 이미지처럼 슬랙에 특정 채널에 접속해서 가장 밑에 보이는 Channd ID를 넣어주시면 됩니다.

자, 모든 준비가 끝났습니다. 소스코드를 실행시킵니다. 단, 이때 Hello-Slack-Bot은 --port 5000으로 포트를 지정해 줍니다. Hello-ChatGPT는 기본 포트인 8000번을 사용하게 될 겁니다.

# 슬랙 설정
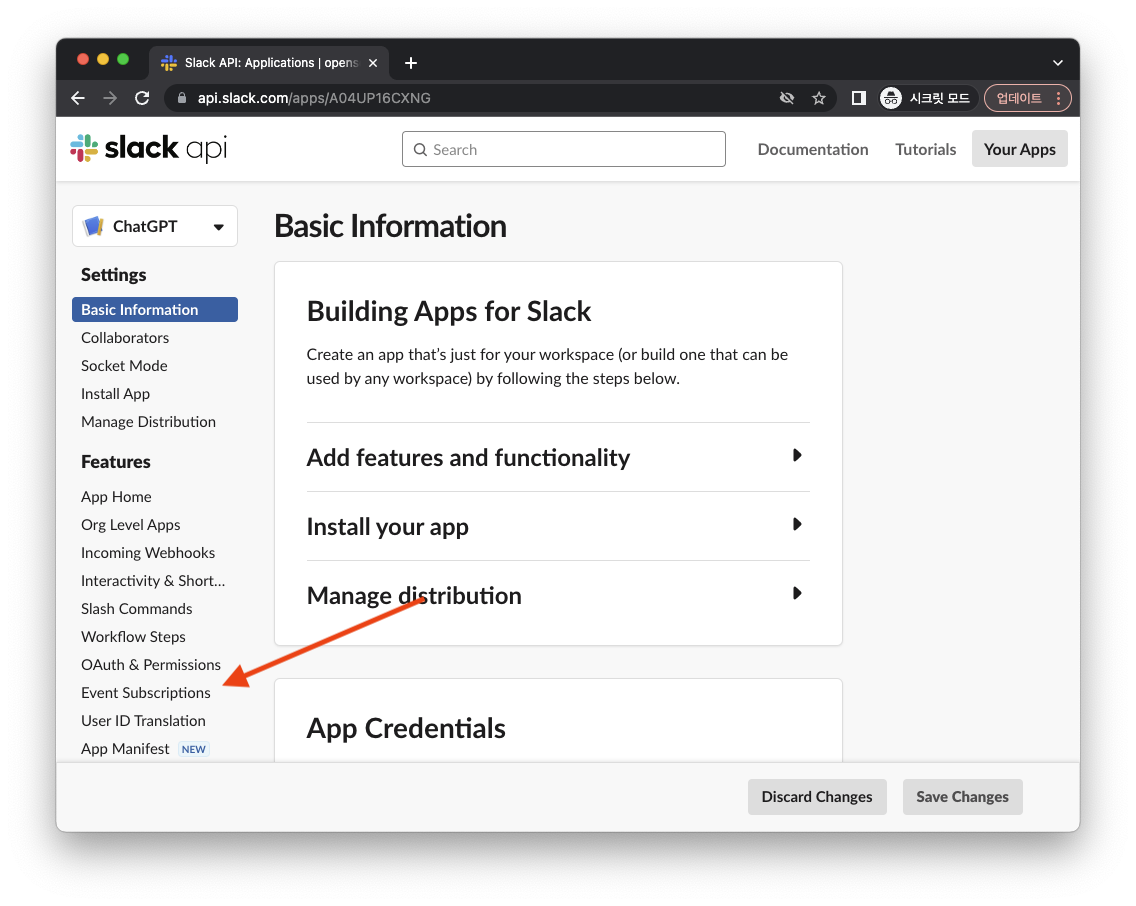
마지막 단계입니다. 이전 글에서 생성한 앱을 찾아가 봅시다. https://api.slack.com/apps 사이트에 접속했을 때 다음과 같이 ChatGPT 앱이 보이실 겁니다. App Name을 클릭해 주세요.

다음 화면에서는 좌측에 있는 메뉴 중에 Event Subscriptions을 선택해 줍니다. 이 메뉴를 통해 우리 앱이 슬랙에서 멘션(@) 됐을 때 응답하는 과정을 처리할 겁니다.

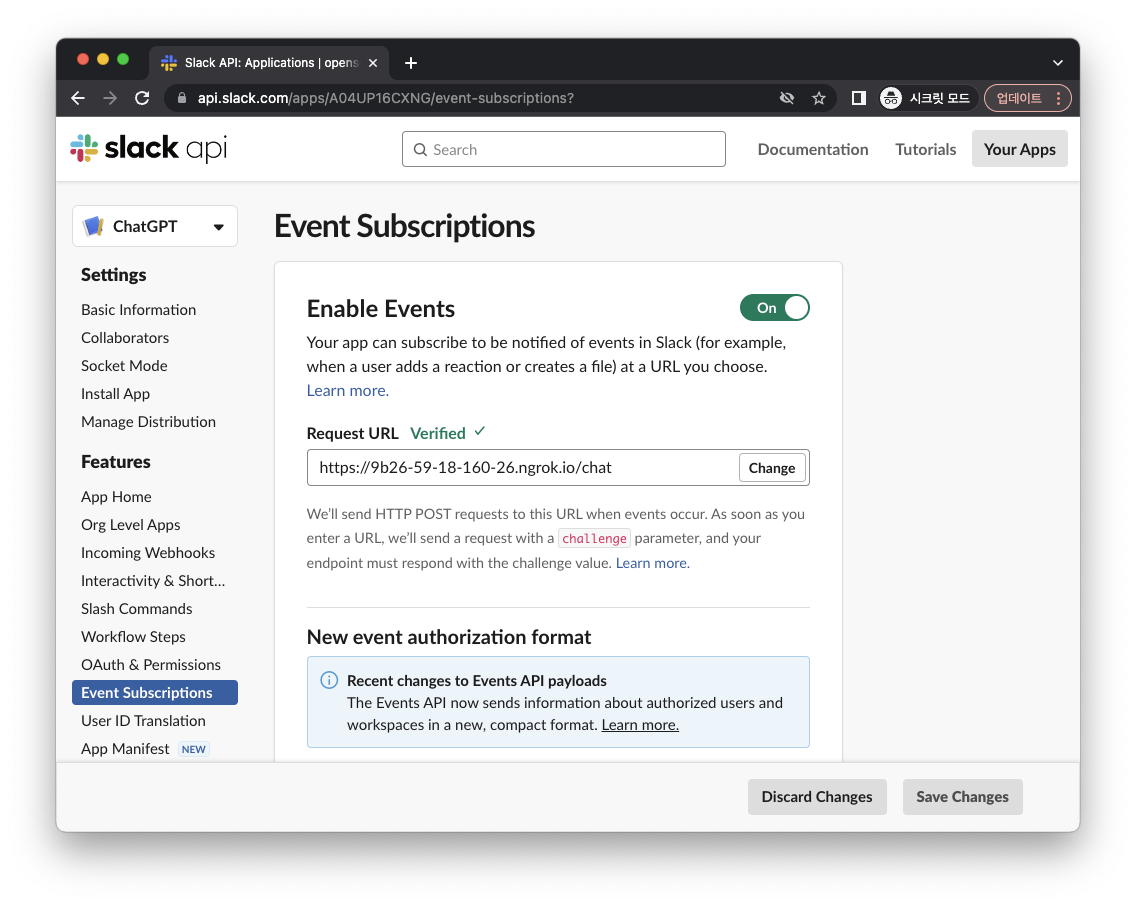
Event Subscriptions에 들어왔으면 이벤트를 활성화시켜 줍니다. off 스위치를 클릭해서 on으로 바꿔주시면 됩니다.

자, 이제 중요합니다. 앞서 ngrok을 실행시켜서 얻은 주소를 Request URL에 넣어줍니다. 이때 뒤쪽에 /chat을 붙여줍니다. Request URL 옆에 Verified가 확인되면 성공한 겁니다.

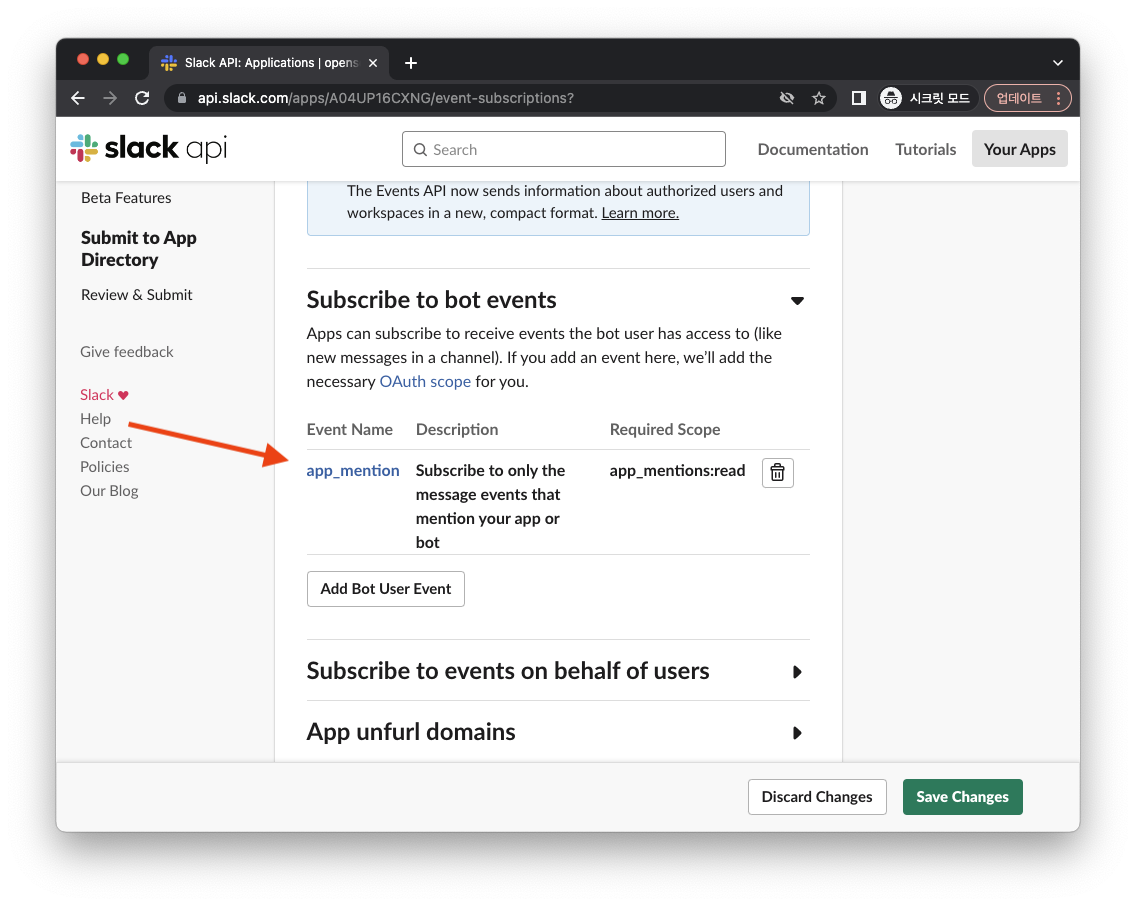
이제 스크롤을 조금 내려서 Subscribe to bot events에 app_mention을 추가해 줍니다. 그리고 Save Chages를 눌러주면 끝입니다!

이제 슬랙에서 ChatGPT를 멘션 걸고 대화를 시작해 보세요!

# 추가
이번 글에서는 uvicorn 을 이용해서 프로그램을 터미널에서 실행해봤습니다. 하지만 이렇게 진행할 경우 동시성 이슈가 발생합니다. 즉, 동시에 여러 사람이 요청을 보내는 경우 요청이 밀리게 되는거죠. 이런 경우 gunicorn이 해답이 될 수 있습니다. Dockerfile안에 있는 gunicorn을 참고하면 아래와 같이 프로그램을 실행할 수 있습니다.
gunicorn --preload -c gunicorn.conf.py app.main:app
# 마무리
여기까지 ChatGPT를 슬랙에 납치하는 방법에 대해 살펴봤습니다. 소스코드를 해석할 수 있다면 안에 재밌는 parameter도 있으니 변경해 가면서 사용해 보셔도 재밌을 겁니다. 예를 들면 ChatGPT가 몇 개의 대화를 저장하고 있을지 세팅한다던지요. 현재 기본 값은 0으로 ChatGPT는 대화 내용을 기억하지 않게 되어 있습니다. 기본 값을 0 이상으로 사용하기 위해서는 Redis라는 in-memory DB 가 필요한데 이 글은 가능한 쉽게 설명하는 게 목적이고 널리 사용되길 바라는 마음에 따로 언급하지 않았습니다.
이 글은 로컬 PC 기준으로 설명했지만 물리적인 서버가 있다면 그곳에 소스코드를 실행시켜 두고 사용하셔도 됩니다. 그럼 ngrok 이 필요 없겠죠. 더 스마트한 방법은 퍼블릭 클라우드를 사용하는 건데요. 다음 글에서는 Google Cloud를 통해 이 서비스를 동작시키는 과정에 대해 살펴보겠습니다. 누군가에게는 도움이 됐기를 바랍니다. :)
'개발 > 개인 프로젝트' 카테고리의 다른 글
| 슬랙에 ChatGPT 납치하기 #4 - 완전 서버리스로 운영! (2) | 2023.10.08 |
|---|---|
| 슬랙에 ChatGPT 납치하기 #3 - 클라우드에서 서비스 (10) | 2023.03.19 |
| 슬랙에 ChatGPT 납치하기 #1 - 슬랙 APP 생성 (0) | 2023.03.18 |
| 용인->강남 버스출근 앉아가기 프로젝트 ( #4 ) (0) | 2019.09.26 |
| 용인->강남 버스출근 앉아가기 프로젝트 ( #3 ) (0) | 2019.09.08 |
- Total
- Today
- Yesterday

