티스토리 뷰

이번 글에서는 연일 화제를 이어가고 있는 ChatGPT를 슬랙에 연동하는 과정을 살펴보겠습니다. 소스코드는 제가 모두 준비해 놨으니 천천히 따라오시면 누구나 슬랙에 ChatGPT를 사용하실 수 있을 겁니다. 글은 총 세 편으로 이어질 겁니다. 첫 번째 글에서는 슬랙 앱을 생성하고 두 번째 글에서는 로컬에서 서비스를 실행시켜 ChatGPT를 슬랙에 연동할 겁니다. 세 번째 글에서는 클라우드에 서비스를 배포하고 운영하는 내용을 다룰 겁니다. 자, 그럼 첫 번째 글을 시작합니다.
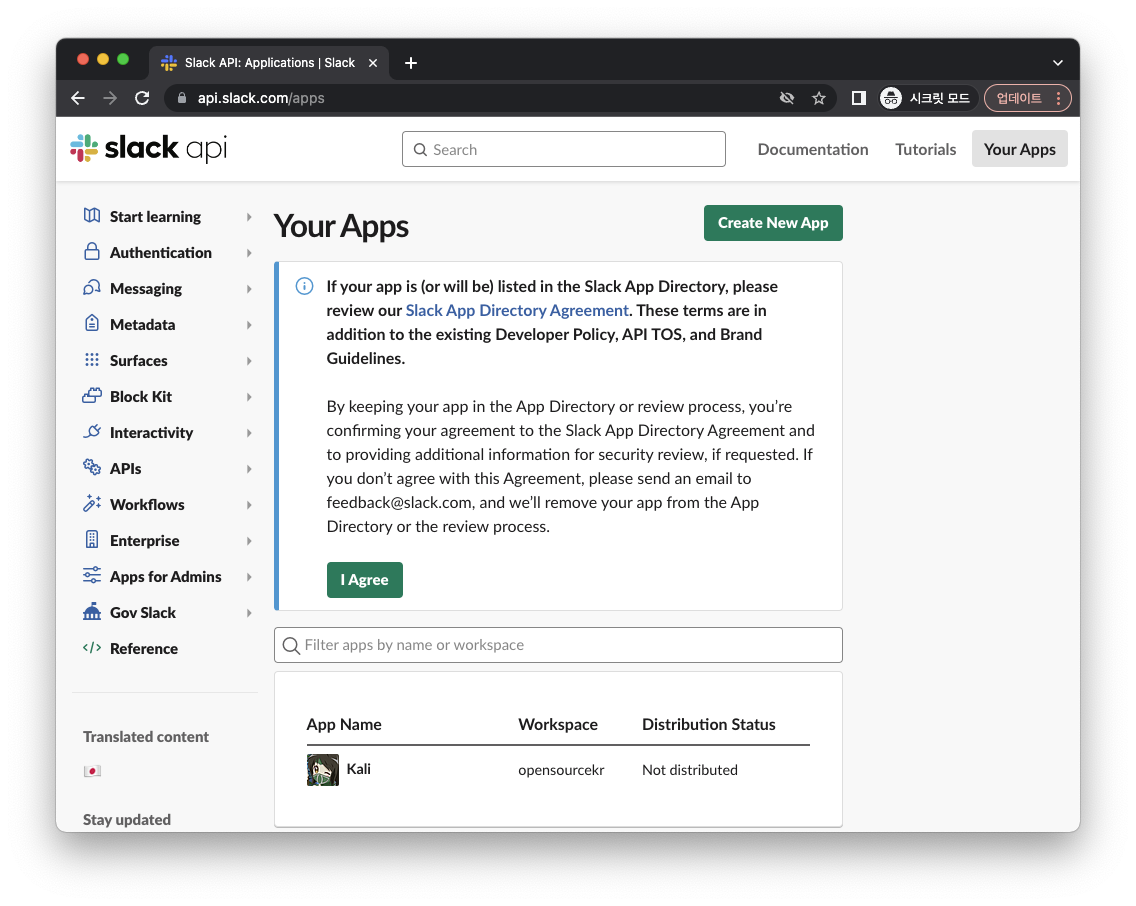
첫 번째 글에서는 슬랙 앱을 생성합니다. 아주 간단한 과정으로 이어지니 편하게 따라와 주시면 됩니다. 먼저 https://api.slack.com/apps로 접속해서 앱을 생성하도록 하겠습니다. 사이트에 접속했으면 Create New App을 클릭해 주세요.

다음 선택에서 From scratch를 선택합니다. app manifest 파일이 있다면 이걸 선택하셔도 무관합니다.

다음 화면에서 App Name과 workspace를 선택하고 Create App을 눌러줍니다. 여기 workspace에는 슬랙에 로그인되어 있는 모든 워크스페이스가 보일 겁니다. 만약 새로운 워크스페이스에 앱을 심고 싶다면 워크스페이스에 먼저 Join을 하셔야 합니다.

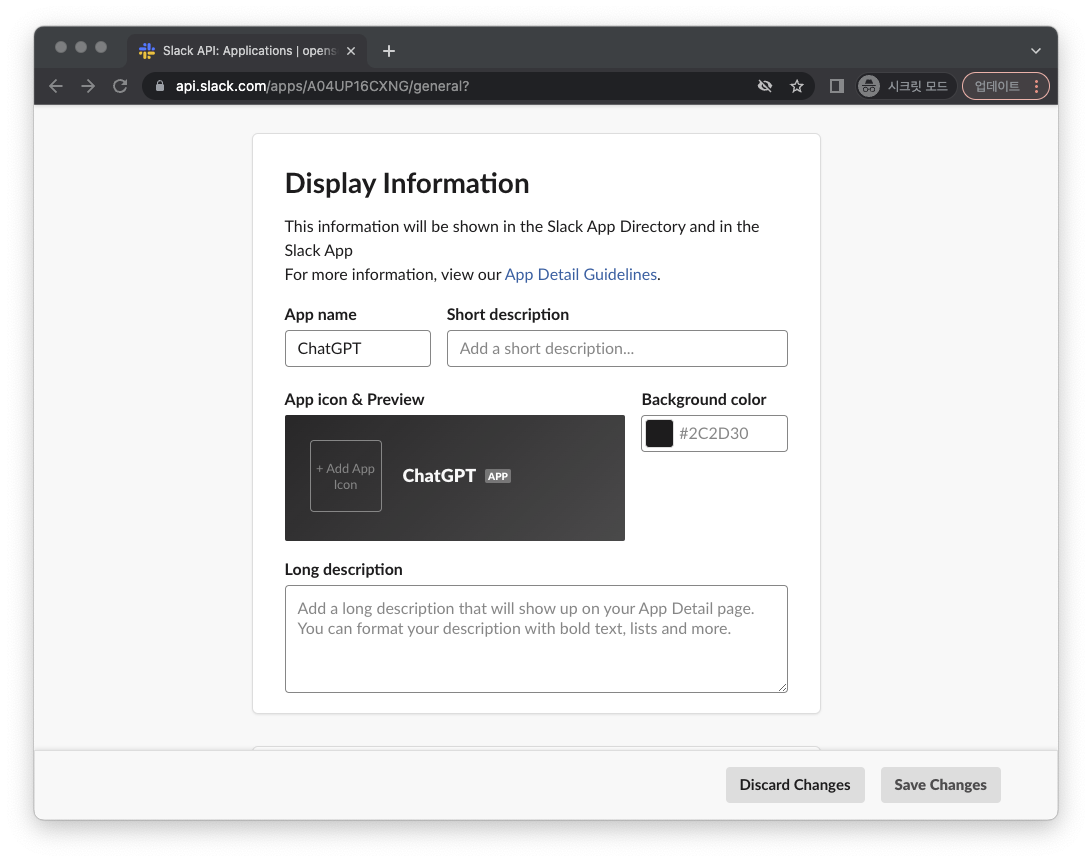
앱이 생성되는 동안 잠시 기다리면 아래와 같은 화면으로 이동됩니다.

기본 화면인 Basic Information에서 스크롤을 내리면 App name을 변경하거나 이미지 아이콘을 등록할 수 있습니다. 각자 재밌는 걸로 꾸며보세요.

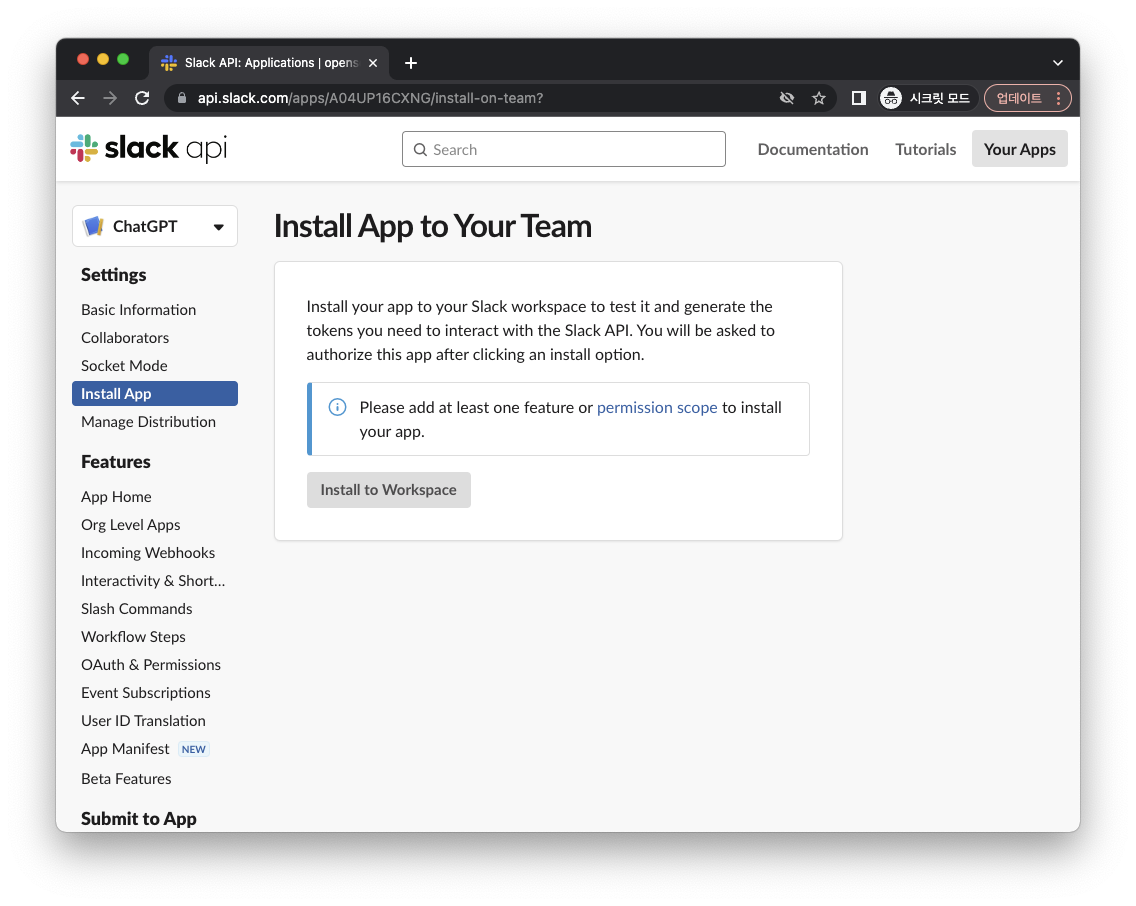
마지막으로 우리 프로그램을 실행시키기 위해 중요한 슬랙 토큰을 얻어볼 겁니다. 좌측에 Install App으로 이동해서 permission scope을 선택하고 앱을 설치해 봅시다.

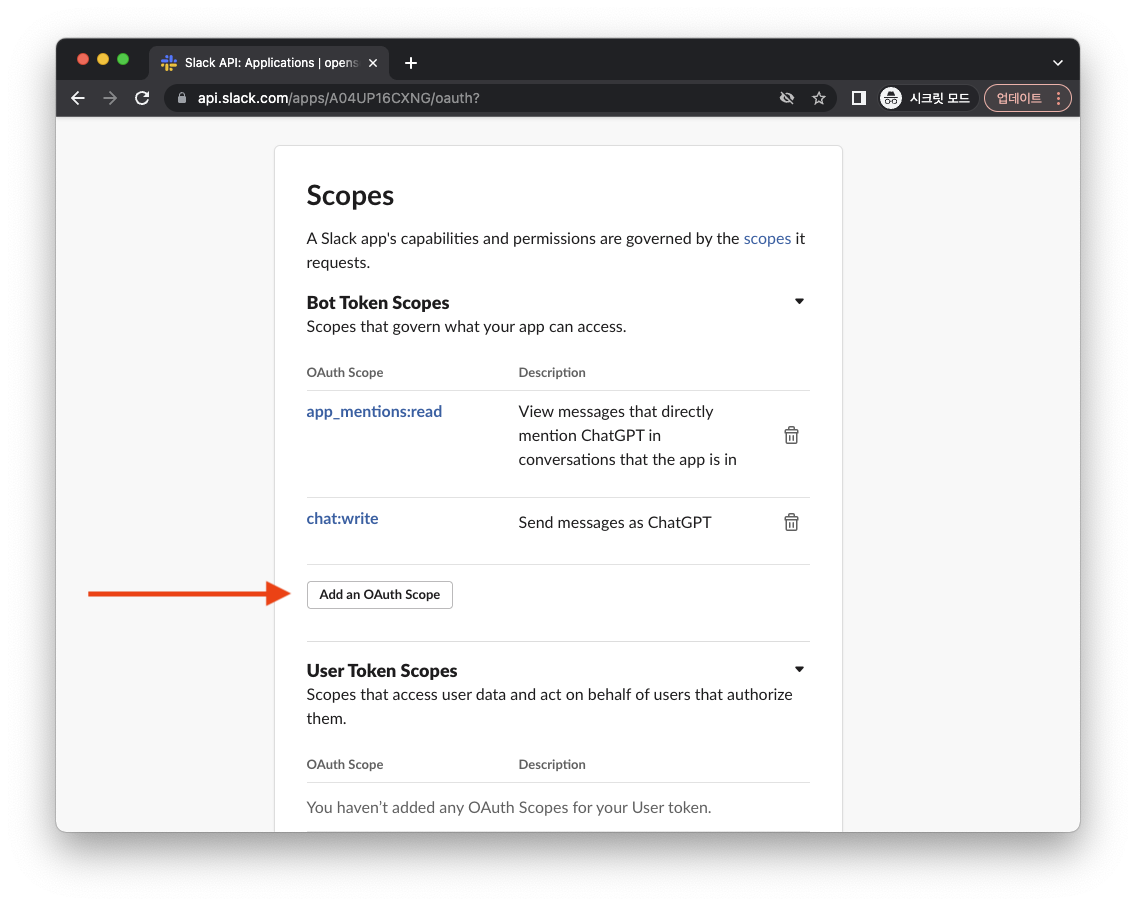
그러면 좌측 메뉴에 Oauth & Permissions 탭으로 이동이 될 텐데요. 여기서 스크롤을 내려서 Scopes를 찾아줍니다. 그리고 Add an Oauth Scope 버튼을 누르고 app_mentions:read, chat:write 두 개 를 선택해 줍니다. 아래 그림처럼요.

여기까지 되셨으면 스크롤을 다시 위로 올려봅시다. Install to Workspace 버튼이 활성화가 될 겁니다. 바로 위에서 Oauth Scope을 추가해 줬기 때문입니다. Install to Workspace 버튼을 눌러줍니다.

이제 다 왔습니다. 아래 화면이 나올 텐데 Allow를 선택해 줍니다.

🎉 축하드립니다. 첫 번째 앱 생성이 완료 됐습니다. 아래 화면처럼 Oauth Tokens for Your Workspace에 Bot User Oauth Token이 보일 텐데 복사해 두도록 합니다. 다음 글에서 방금 생성한 앱을 통해 ChatGPT를 서비스해 보겠습니다! :)

토큰 정보는 다른 곳에 유출되지 않도록 각별히 주의를 기울여서 보관해 주세요. 그럼 다음 편에서 계속하겠습니다. :)
'개발 > 개인 프로젝트' 카테고리의 다른 글
| 슬랙에 ChatGPT 납치하기 #3 - 클라우드에서 서비스 (10) | 2023.03.19 |
|---|---|
| 슬랙에 ChatGPT 납치하기 #2 - PC에서 서비스 (2) | 2023.03.19 |
| 용인->강남 버스출근 앉아가기 프로젝트 ( #4 ) (0) | 2019.09.26 |
| 용인->강남 버스출근 앉아가기 프로젝트 ( #3 ) (0) | 2019.09.08 |
| 용인->강남 버스출근 앉아가기 프로젝트 ( #2 ) (0) | 2019.09.02 |
- Total
- Today
- Yesterday
