티스토리 뷰

GitHub을 통해 호스팅이 가능해지면서 Jekyll 블로그가 선풍적인 인기인데요, 이 대열에는 제가 활동하고 있는 Google Cloud Platform 사용자 그룹의 홈페이지도 합류해있습니다. 페이지를 운영하면서 소스코드를 수정 할 때면 바로바로 결과물을 확인 할 수 없었기 때문에 자질구레한 커밋들이 너무 많이 남게 되었는데요.

사실 로컬에 Jekyll 환경을 구축하고 결과물을 확인하면서 개발하면 이런 불상사를 막을 수 있습니다만, 그 환경을 구축하면 또 뭔가 찝찝한 설치 파일들이 OS 구석구석에 설치되겠죠. 아래처럼 gem이 기본적으로 설치되어 있어야 하고 gem으로 bundler, jekyll 설치해야 합니다. 그리고 끝으로 번들을 이용해서 서버를 올리는 구성인거죠.

뭐 설치되는게 이정도면 양반이라고 할 수도 있겠지만 제 기준에서는 ruby와 거리가 먼 제 OS에 저런 것들을 설치하는게 개운치 않습니다. 그래서 결국 이것도 docker가 답입니다. 우선 아래와 같이 우리 블로그의 소스코드를 로컬에 내려 받습니다.
git clone https://github.com/gcpug-kr/gcpug-kr.github.com.git
cd gcpug-kr.github.com그리고 아래처럼 docker를 실행해주면 됩니다. ( latest 이미지는 문제가 있을 수 있으니 4.2.0 고정된 버전을 쓰도록 합니다 )
docker run --name blog --volume="$PWD:/srv/jekyll" -p 4000:4000 -it jekyll/jekyll:4.2.0 jekyll serve참고로 docker run 시에 -it 대신 --rm 을 써주시면 컨테이너가 종료되면 자동으로 리소스를 정리하기 때문에 docker rm 으로 이미지를 삭제하실 필요도 없습니다.
최초 실행시에 DockerHub에서 jekyll/jekyll의 마지막 TAG(latest) 이미지를 가져오고 컨테이너 생성까지 진행합니다. 그리고 아래와 같은 출력을 볼 수 있습니다.
Unable to find image 'jekyll/jekyll:latest' locally
latest: Pulling from jekyll/jekyll
e7c96db7181b: Pull complete
622c94c90cb1: Pull complete
5ab26e9d8a17: Pull complete
830997f3d72a: Pull complete
1956a4eaab3f: Pull complete
19d233aa6ceb: Pull complete
Digest: sha256:3313c7bf1bd7f9f40f25a5645bfcbde0429ffa7950d462dcc48227b95917bfb6
Status: Downloaded newer image for jekyll/jekyll:latest
ruby 2.6.3p62 (2019-04-16 revision 67580) [x86_64-linux-musl]
Configuration file: /srv/jekyll/_config.yml
Source: /srv/jekyll
Destination: /srv/jekyll/_site
Incremental build: disabled. Enable with --incremental
Generating...
done in 0.046 seconds.
Auto-regeneration: enabled for '/srv/jekyll'
Server address: http://0.0.0.0:4000/gcpug-kr.github.com//
Server running... press ctrl-c to stop.
Regenerating: 1 file(s) changed at 2019-06-11 06:08:00
_includes/about.html
...done in 0.065908499 seconds.
Regenerating: 1 file(s) changed at 2019-06-11 06:08:05
_includes/about.html
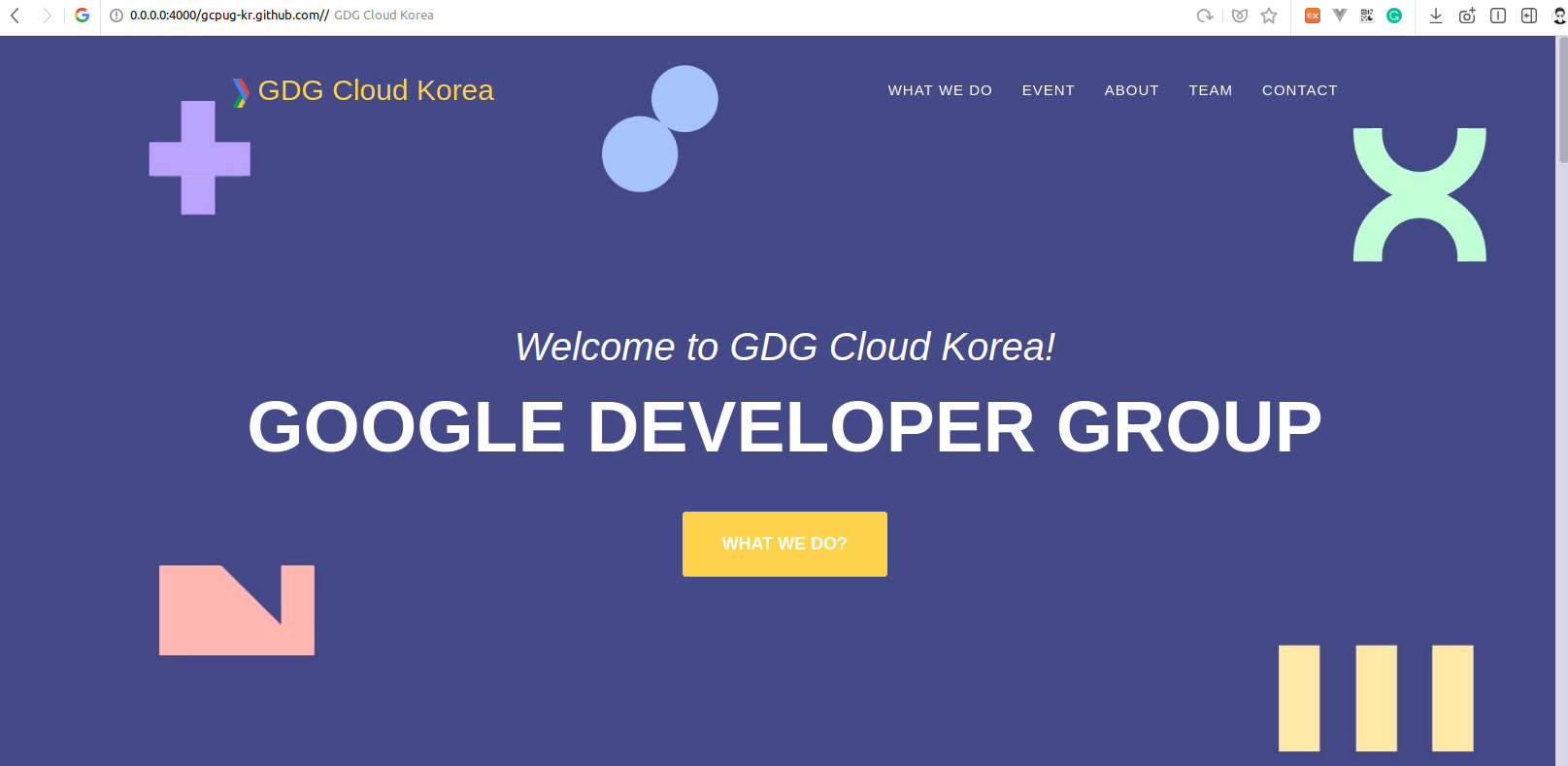
...done in 0.052556296 seconds.아래 Regenerating 부분은 실행중에 블로그의 코드가 수정되면 자동으로 감지되기 때문입니다. 별도의 옵션이 필요한 경우에는 컨테이너를 생성 할 때 --watch 옵션을 추가로 지정하면 되겠습니다. 이제 브라우저를 통해서 터미널에 출력된 URL 주소 http://0.0.0.0:4000/gcpug-kr.github.com// 로 접속해보면 아래와 같이 정상적으로 페이지가 로딩되는 것을 확인 할 수 있겠습니다.

GitHub 호스팅을 통해 Jekyll 블로그를 운영하시는 분들께 작은 도움이나마 되셨기를 바랍니다.
'개발 > docker' 카테고리의 다른 글
| 깡통 우분투를 도커로 올려보자 (6) | 2019.09.04 |
|---|---|
| Docker 컨테이너 안에 jupyter 접속하기 (2) | 2019.06.17 |
| docker 데이터 디렉터리 변경 (14) | 2019.05.27 |
| nvidia-docker Installation in Ubuntu (2) | 2019.05.27 |
| nvidia-docker로 개발환경 한방에 세팅하기 (14) | 2019.05.07 |
- Total
- Today
- Yesterday
